Ink tank - Tattoo app
ink outside the box
Overview
Ink Tank is an app designed for tattoo lovers. Its main goal is to offer the users an easy and joyful journey in finding their next tattoo.
The design process
My design process started with a solution-focused design thinking process: Understanding the problem, Observation, Ideation, Prototyping & Testing and Polishing the design.
1. Understanding the Problem
I started the first step on my design thinking process from understanding the problem the users face as well as the products competitors analysis to help me find better business solutions.
Users’ problem brief: The tattoo searchers don't have a way to find relevant info like artist, new trends, reviews, rates and medical info in a single, convenient place for them to explore tattoo art.
Possible solution: Ink Tank provides the user with a way to connect with top tattoo artists and tattoo studios that are best fit their needs. The app also offers a way for tattoo artists to build their business and market their artwork.
Market Research
Product competitor analysis: I analyzed one of Ink Tank’s main competitor, Tattoodo. Conducted research on the company overall market strategy, S.W.O.T profile and UX analysis.







Business Requirements
Product business requirements: Before diving in to the interview, I created a BRD (Business Requirements Doc) that summaries Ink Tank’s business requirements. The BRD includes the customers’ needs and business goals.




2. Observation
On the observation step of the design process I conducted user research (interviews & surveys) based on the Problem Statement to better understand the users’ POV and what solutions will be most useful to them.
User Interviews & Surveys
I chose user interview and surveys as my research methods for understanding the users’ POV on how they see their tattooing journey and how the product could help them fulfill these needs.
I interviewed 4 tattoo lovers and the questions focused on what was useful to them in the last experience and what were the friction points. I asked what could make their journey more enjoyable and what features are helpful in their search for the right artist and design.




User Personas
Based on results from the interviews and surveys, I designed my user personas.



3. Ideation
In this innovative and creative step of the design process, I started to explore and craft possible solutions to inspire the users in their journey. I started from creating user stories and user journeys to my personas followed by screen-by-screen user flows, card sorting and organizing the IA in the app as sitemaps.
User Journeys



User Stories
User Flows
Based on the key objective of each persona, I designed a task flow for one of the feature that would best fulfill the users needs.



Sitemaps and Card Sorting
I built sitemaps to the app to organized the information and conducted a digital card sorting which helped me refining the first version of the sitemap and improving the IA.
The card sorting session included 30 cards content topics and categories of my app and invited 10 participates.
From the card sorting results i made IA improvements. I designed it more simple and intuitive as possible. Users don’t spend a lot of time searching for what they need. They want to find it fast.






4. Prototyping & testing
In this step of the design process, I created wireframes based on my possible solutions and created an interactive prototype to test them with real users. Testing my designs helped me to make more iterations cycles in a way that could improve and enhance the user’s experience with my product and to make the product stand out from the competitors.
Usability Testing
In this step I created usability test plan and tested my prototype’s usability and utility with moderated in-person and moderated remote tests on potential users.
My goal was to obtain feedback on how easy and pleasant the use of the app is for them by testing their interaction with the product.
I gave them a set of tasks to complete and tested the ease and efficiency of completing those tasks. I observed where the users got confused with my product and granted insight on how to fix problems or errors.


Preference Test - A/B Testing
As a part of the usability testing, I conducted a preference testing to test two version of one of the onboarding screens. I gave the participants two wireframes with two different images and asked them which one they prefer to have on that screen and why.


Usability Tests Results
I created an affinity mapping to group together information and design ideas in my research. I used digital cards and created a rainbow spreadsheet to summaries the info.







Conclusions
Conducting usability tests helped me determine what parts of the products are more useful then others and what is needed to be improved in the users' experience in order to make their experience more enjoyable and simple.
5. Polishing the design
I created high-fidelity wireframes, based on the results from the design and testing iterations cycles. I also created a design documentation which includes the design style guide for better consistency in future iterations.








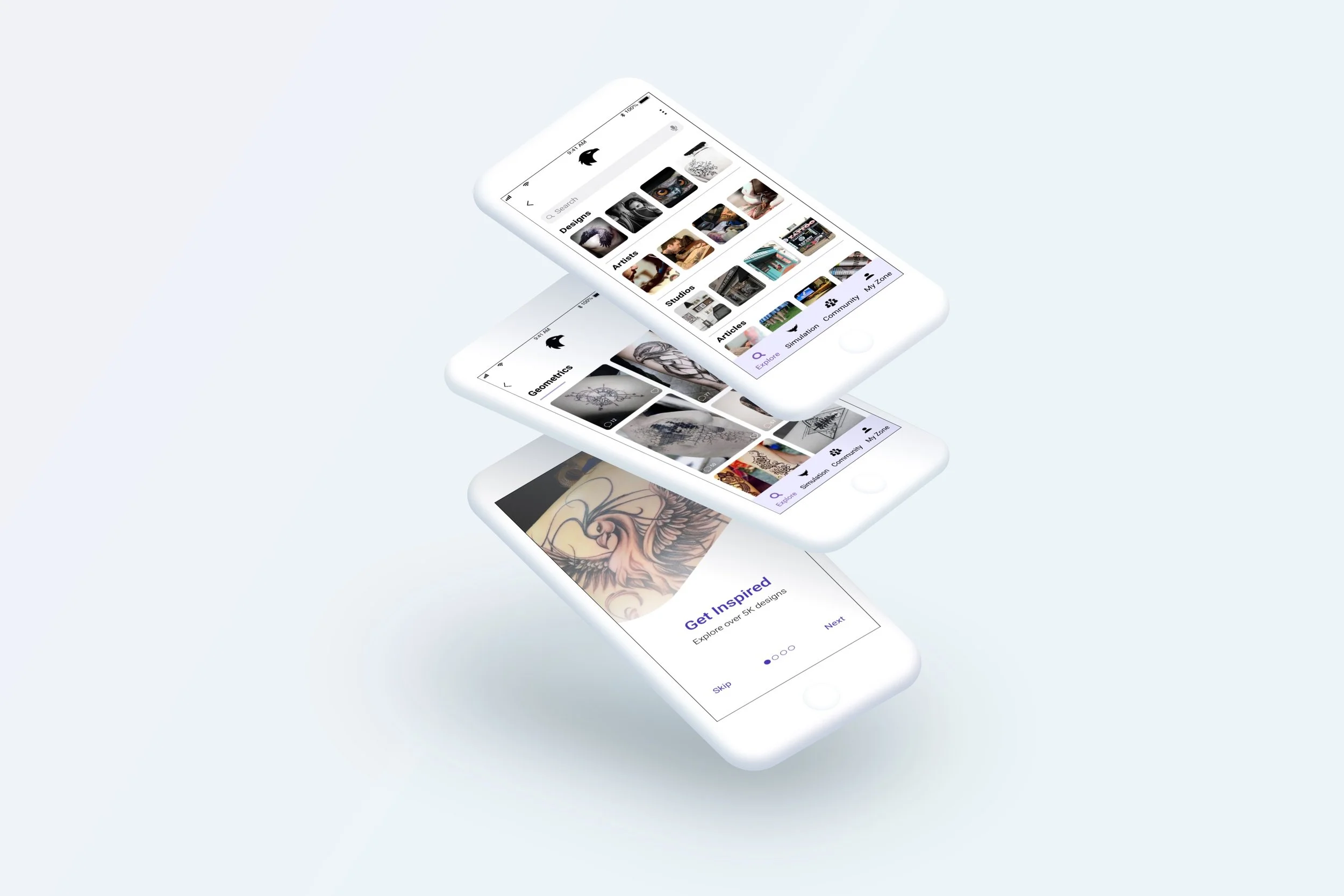
Final UI of the app
I believe that tattoo app should attract users by presenting its designs in an appealing way to users.
My solution-focused design process helped me offer the users creative solutions to their needs. It also helped me to determine what parts of the products are more useful than others and what is needed to be improved in the users' experience in order to make their experience more enjoyable and simple.
Design Documentation
I created a documentation of the app’s design style for future iteration use.